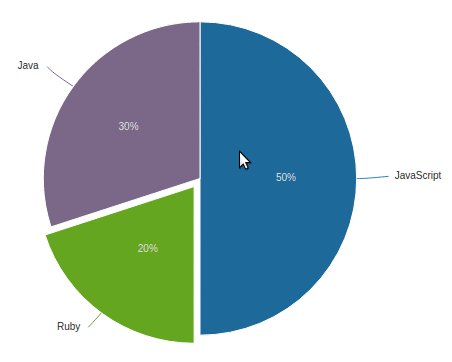
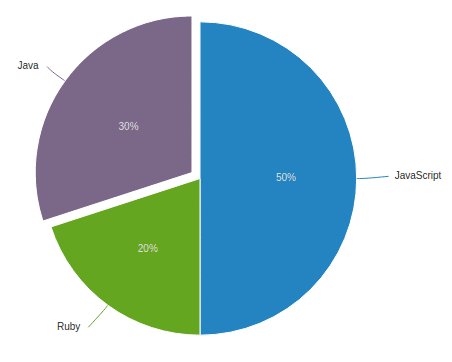
39 d3 pie chart with labels
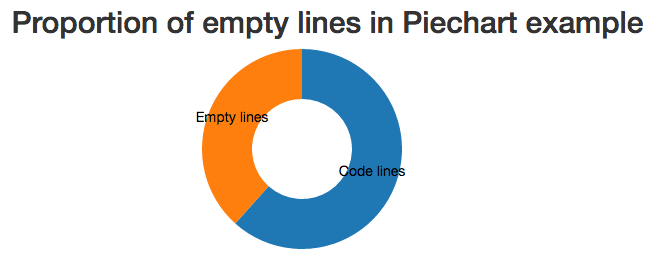
Donut chart with group label in d3.js - D3 Graph Gallery Just for labels positioning var outerArc = d3.arc() .innerRadius( radius * 0.9) .outerRadius( radius * 0.9) // Build the pie chart: Basically, each part of the pie is a path that we build using the arc function. svg .selectAll('allSlices') .data( data_ready) .enter() .append('path') .attr('d', arc) .attr('fill', function( d){ return(color( d. da... Label outside arc (Pie chart) d3.js - Google Groups Label outside arc (Pie chart) d3.js. 2595 views. Skip to first unread message ... just make r bigger than the radius you used for your pie chart. pass in the d element for the arc you are getting the centroid from. this is basically the centroid function augmented slightly ...
Create Pie Chart using D3 - TutorialsTeacher d3.pie () The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()

D3 pie chart with labels
D3 pie chart labels overlap - dreitq.walk4ecf.nl Words or numbers used to describe a pie sector To add labels to the axes of a chart in Microsoft Excel 2007 or 2010, you need to: Click anywhere on the chart you want to add axis labels to Pie Charts show the size of items (called wedge) in one data series, proportional to the sum of the items To plot a Pie Chart we call ' I see > that. How to create Pie Chart — Donut chart in React - Medium Create a simple Pie chart using D3, Add labels inside Pie chart, Create a simple Donut chart, Add the gap/padding between Donut chart, Rounded corner Donut chart, Add border for Donut chart, Update... D3 Arc Generator for Pie and Donut Chart - Edupala Step 3: Add the following code in pie.js file. Abstract for what we are doing. First set the width and height for our SVG element. Create two arcs, one for pie and one for a donut. The arc of innerRadius zero for pie chart. Generate pie chart and donut chart // generate pie chart and donut chart var pie = d3.pie () .sort (null) .value (function ...
D3 pie chart with labels. React Intro — Part 1: Simple D3 Pie Chart in React - Medium Two things to remember: 1) offset your so that it's centered in the and 2) pass your 'pie' value as props to your child component. Lastly, all we have to do is create our pie slices and... D3 pie chart labels overlap - msoey.tourmalinejewels.shop DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart, a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type. Pie Chart | the D3 Graph Gallery Step by step, Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks, Let's Make a Pie Chart with D3.js - Chuck Grimmett var pie = d3. pie (). value (function (d) {return d. presses;})(data); Before we create the SVG and join data with shapes, let's define some arguments for the two arcs we want: The main arc (for the chart) and the arc to hold the labels. We need an inner and outer radius for each.
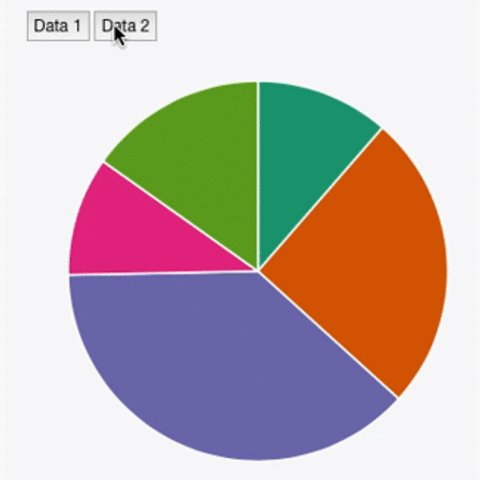
D3Js Pie Charts made super easy: D3Pie - Knoldus Blogs Let's see what d3Pie can do for your: Configuration options include: Pie / donut charts. Title, subtitle, footer text and control over placement. Inner and outer labels; choice of what data appears in each. Automatic percentage calculations. Unlimited data set size. Full control over font, font sizes, colors. [Solved]-How to correctly add labels to the d3 pie chart?-d3.js How to add a nice legend to a d3 pie chart; How do I add labels to d3.js force bubble chart; Add percentages to the pie chart label in dc.js; How to move labels to outside pie chart in D3; dimple.js How can I change the labels of a chart axis without changing the data? How to modify axis labels in d3 for a stacked bar chart when the axis labels ... Pie charts labels - Popular Blocks 27 Jul 2022 — Pie charts labels ... This variation of a donut chart demonstrates how to add labels with lines. Clicking on the button changes the displayed data ... Pie Chart Button or Label Click Event Change? - Google Groups This is a Pie Chart that, when clicked, the slices transition and then the radius of the chart changes with the sum of the dataset. I've got buttons in the body, and I'd like to make the changes occur when I click the buttons. Currently, the transitions are activated by the select (window).on ("click"..., but I'd like them to be activated on ...
D3 pie chart labels overlap - ltfnt.thermal-tech.nl DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart, a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type. How to create a pie chart using D3 - Educative.io D3 is an interactive JavaScript library for data visualization. It uses Scalar Vector Graphics (SVG) coupled with HTML and CSS to display charts and figures that illustrate the numeric data. You can also use D3 to make pie charts. Here is a step-by-step guide on how to make a pie chart using D3. Step 1: Dataset, Pie chart with annotation in d3.js - D3 Graph Gallery Pie chart with annotation, This post describes how to build a pie chart with d3.js and annotate each group with their name. You can see many other examples in the pie chart section of the gallery. Watch out: pie chart is most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6, Create Pie Chart - D3.js- SemicolonWorld d3.pie () The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()
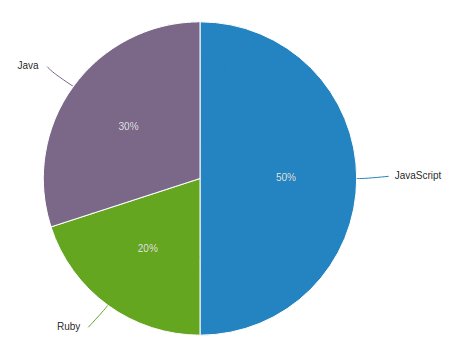
Self-contained D3 Pie Chart Function - Travis Horn Each label is positioned based on a D3 arc method called centroid. It places the label near the center of the arc. While the code block above does add the text elements. They are empty at the moment. First add the data names by appending a tspan to each text label.
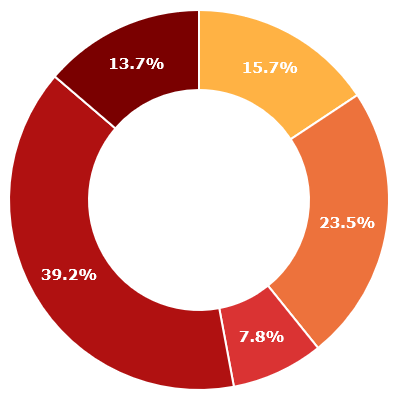
D3 - Donut chart with labels and connectors (Data This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page, The pie chart code is modular, so can be reused simply. Raw, index.html, , , , , Labelled Donut ,
d3.js Pie Chart With label - Stack Overflow 1 Answer, Sorted by: 2, See this updated fiddle. The code contained the following lines, of which the innerRadious was changed to 0. pied_arc = d3.svg.arc () .innerRadius (00) // <- this .outerRadius (150); It's a bit misleading, as there's an innerRadius variable somewhere before that, but it's not used at this point.
Basic pie chart in d3.js - D3 Graph Gallery The first step is to use the pie () function. It takes this input and return the coordinates of each part of the pie. For instance: a:9 becomes index:0 / padAngle:0 / startAngle: 0 / endAngle: 0.71. This new information can finally be given to the d3.arc () helper that will draw the shape. |.
D3.js Step by Step: A Basic Pie Chart - Zero Viscosity UPDATE (July 18, 2016): The code and API links in these tutorials have been updated to target D3 v4, which was a complete rewrite. The D3 wiki contains a breakdown of the changes from v3.. TL;DR . This post is part of a series that explores some key concepts in D3.js by building up an example, step by step, from a bare-bones pie chart to an interactive, animated donut chart that loads external ...
D3 Arc Generator for Pie and Donut Chart - Edupala Step 3: Add the following code in pie.js file. Abstract for what we are doing. First set the width and height for our SVG element. Create two arcs, one for pie and one for a donut. The arc of innerRadius zero for pie chart. Generate pie chart and donut chart // generate pie chart and donut chart var pie = d3.pie () .sort (null) .value (function ...
How to create Pie Chart — Donut chart in React - Medium Create a simple Pie chart using D3, Add labels inside Pie chart, Create a simple Donut chart, Add the gap/padding between Donut chart, Rounded corner Donut chart, Add border for Donut chart, Update...
D3 pie chart labels overlap - dreitq.walk4ecf.nl Words or numbers used to describe a pie sector To add labels to the axes of a chart in Microsoft Excel 2007 or 2010, you need to: Click anywhere on the chart you want to add axis labels to Pie Charts show the size of items (called wedge) in one data series, proportional to the sum of the items To plot a Pie Chart we call ' I see > that.



































Post a Comment for "39 d3 pie chart with labels"